리액트 네이티브로 앱을 다 만들고나면 배포에 앞서서 앱 아이콘을 넣고 싶을 것이다.
이 글에서는 리액트 네이티브로 만든 앱의 iOS 프로젝트에 아이콘을 생성하는 방법을 기술한다.
준비물
- 1024x1024 아이콘. (디자이너에게 부탁하거나 직접 만들자.)
- Icon Set Creator (맥북 OSX 환경에 받아서 설치)


Icon Set Creator 를 실행시키면 위와 같은 프로그램이 실행된다. 여기에 준비한 1024x1024 아이콘 png 파일을 드래그 드랍하고 go! 버튼을 누른다.

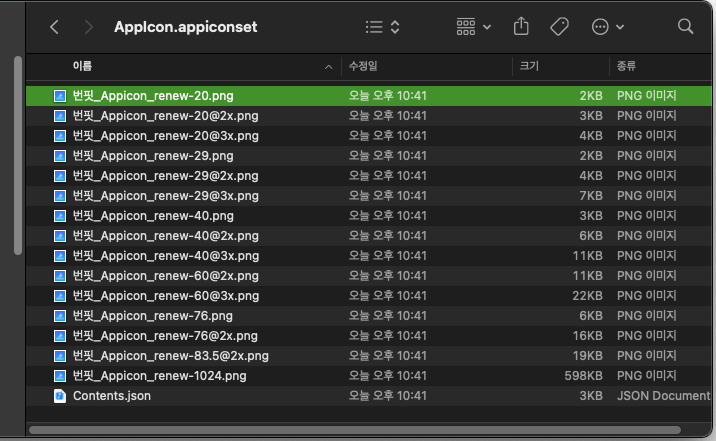
새롭게 사이즈별로 저장될 아이콘 모음이 담길 폴더를 지정하면 iOS/AppIcon.appiconset/ 폴더가 생성되고 그 안에 위와 같이 사이즈 별로 icon 파일들이 생성된다.
리액트 네이티브 프로젝트의 ios 폴더에 있는 {프로젝트이름}.xcworkspace 파일을 클릭하여 Xcode 를 실행한다.

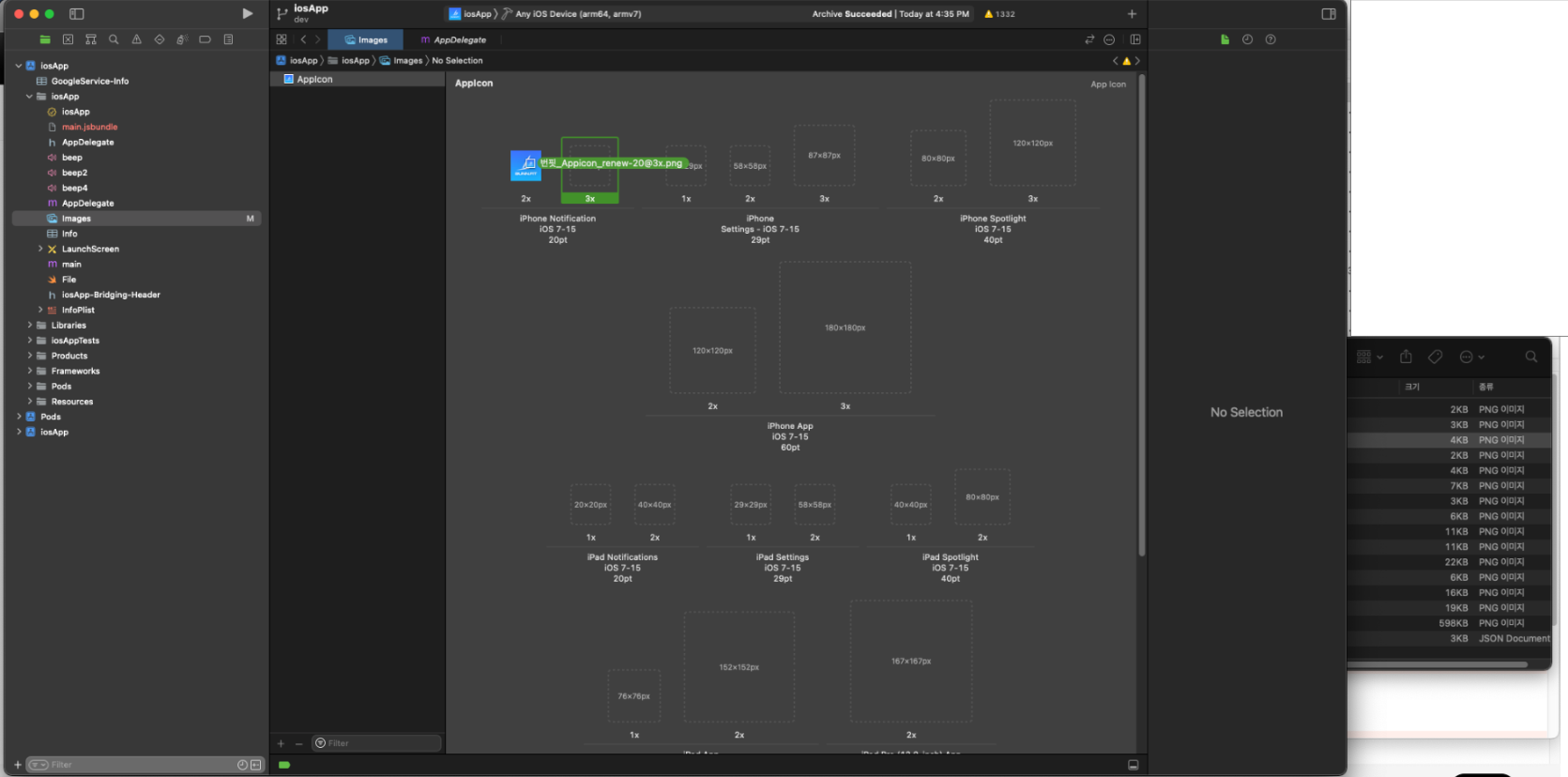
Xcode 프로젝트에서 Image 라고 되어있는 부분을 찾는다. (Xcode13 기준. 이전버젼에서는 찾아보면 Assets.xcassets 또는 Image.xcassets 라고 되어있는 부분이 있을 것이다.) 이를 클릭하면 위의 사진과 같이 여러 아이콘을 넣을 수 있는 화면이 뜨게 된다. 이곳에 방금 만든 아이콘들을 사이즈에 맞추어 차근차근 드래그 드랍하면 된다.

Simulator 에 빌드를 해보고 아이콘이 추가되었는지 확인한다.
'개발 > React Native' 카테고리의 다른 글
| 리액트 네이티브 안드로이드 다크 모드 자동 적용 해제하기 (0) | 2022.06.08 |
|---|---|
| 리액트 네이티브 안드로이드 휠 픽커 (0) | 2021.11.02 |
| m1 mac 에서 안드로이드 에뮬레이터 띄우기 (0) | 2021.10.30 |

